Приводим сайт в соответствие новым требованиям Mobile-friendly от Google
Если говорить более правильно, то
С сегодняшнего дня система будет отдавать предпочтение сайтам с дружественным для мобильных устройств интерфейсом: с крупным шрифтом, который меняется, в зависимости от того, с какого экрана просматривается текст, удобными для перехода ссылками. Такие сайты будут располагаться в результатах поиска выше, чем те, которые не соответствуют условиям mobile-friendly.
Естественно, что таких не-дружественных мобильным пользователям сайтов – хоть пруд пруди.
Мы решили разобраться, что конкретно нужно сделать, чтобы сайт стал mobile-friendly и сколько это может стоить.
Вопрос с выбором сайта для экспериментов не стоял – у нас есть замечательный сайт 2009 года выпуска (ему уже 6 лет!!!) и по счастливому стечению обстоятельств это наш собственный сайт, itconstruct.ru
Итак, с чего начнем оптимизацию сайта под новый алгоритм Google mobile-friendly?
Конечно, с аудита!
Итак, наш сайт:

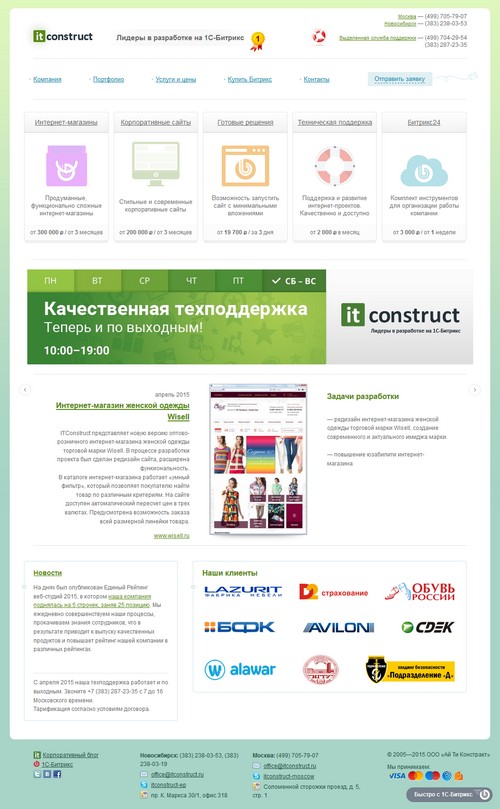
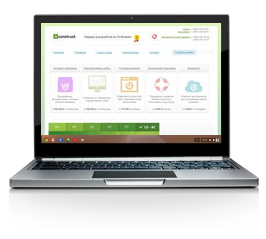
Робот google видит его вот так (и нас это устраивает):

|
|
Фото: Для компьютеров |

|
|
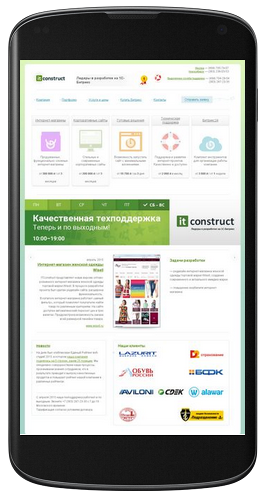
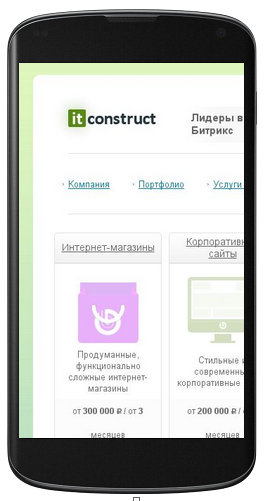
Фото: Для мобильных |
И дает следующие показатели и рекомендации:
- Для компьютеров – 65/100
- Для мобильных:
- Удобство для пользователей 65/100
- Скорость 57/100
При этом предлагаются следующие улучшения:
И вот такие недочеты по usability:
- Слишком мелкий шрифт
- Не задана область просмотра для мобильных устройств
- Ссылки слишком близко друг к другу
Начнем по порядку.
Разобраться в проблеме: сравнить вид сайта, который показывает google c реальным видом сайта на мобильном.Определить, как должен выглядеть выходной HTML, чтобы роботу google понравилось.
Обновить 1С-Битрикс до последней версии. Без этого сложнее выполнить рекомендации по минификации файлов CSS и JS файлов.
Выполнить рекомендацию «Настройте область просмотра».
Это самый важный пункт, который для вашего сайт либо выполняется и дает большой плюс, либо не выполняется и вы никогда не достигните зеленой зоны.
Включение данного режима для нашего сайта не дало ничего. Потому что у нас на главной странице просто нечего читать в области просмотра в том виде, как ее понимает google. Если же мы ставим во viewport весь сайт, то включение этой опции просто ухудшает удобство использования сайта. Сравните:
До-после:


-
Предложение google никуда не годится.
Общая идея такая: если сайт изначально делался адаптивным, то этот параметр у него уже есть. Для других сайтов шанс получить прирост есть только для резиновых сайтов.
Итог: мы не смогли настроить область просмотра для нашего сайта без существенной смены дизайна.
- Выполнить рекомендации по оптимизации CSS и javascript – включаем склеивание CSS, JS файлов, использование минифицированных файлов ядра 1C-Битрикс.
Показатели:
• Для компьютеров – 70/100 (+5)
• Для мобильных:
o Удобство для пользователей 65/100 (-)
o Скорость 59/100 (+2) - Минифицируем оставшиеся CSS и JS файлы (которые не входят в ядро 1С-Битрикс)
Показатели:
• Для компьютеров – 72/100 (+2)
• Для мобильных:
o Удобство для пользователей 65/100 (-)
o Скорость 60/100 (+1) - Оптимизация изображений. Google настойчиво предлагал выгадать несколько килобайт за счет оптимизации картинок. Для нас это не дало никакого прироста, потому что и так у нас всё было хорошо. Эффект будет только для сайтов, в которых используются картинки большого размера.
- Включить сжатие gzip. Роботу это очень нравится, и по факту сайт работает быстрее!
Показатели:
• Для компьютеров – 88/100 (+16)
• Для мобильных:
o Удобство для пользователей 65/100 (-)
o Скорость 65/100 (+5)
Итог:
Нам удалось увеличить показатели вот так:
Показатели:
• Для компьютеров – с 65 до 88/100 (+23)
• Для мобильных:
o Удобство для пользователей 65/100 (-)
o Скорость с 57 до 65/100 (+8)
Что не удалось сделать:
Не удалось адаптировать сайт для мобильного просмотра так, как его понимает робот google. Однако, нас вполне устраивает то, как выглядит сайт на мобильных.
Что осталось:
- Слишком мелкий шрифт
- Не задана область просмотра для мобильных устройств
- Ссылки слишком близко друг к другу
Ни одну значимую из них мы не можем выполнить без переработки дизайна сайта.
И, важный момент – что самое эффективное?
1. Самая эффективная операция – это обновление битрикс и включение склеивания и минификации + включение gzip
2. Все остальные операции требуют большого ручного труда и добавляют совсем по чуть-чуть.
Главный вывод статьи:
Рекомендации google делятся на две части: технические и usability.
Технические рекомендации позволяют улучшить скорость сайта и баллы в режиме «для компьютеров»
Рекомендации по usability помогают google отнести сайт к «Mobile Friendly»
Технические рекомендации можно выполнить для практически любого сайта, а вот usability часто требует переработки сайта.
В разрабатываемых нами проектах мы учитываем рекомендации google.
Если вас заинтересовало повышение показателей сайта в тестах google, обращайтесь! Подберем для вас оптимальный план действий.
Увеличение показателей небольшого сайта занимает от 3-х часов.


-
 2 место в Рейтинге Рунета'2024 среди агентств по по разработке и интеграции CRM в Новосибирске
2 место в Рейтинге Рунета'2024 среди агентств по по разработке и интеграции CRM в Новосибирске -
 2 место в Рейтинге Рунета'2024 среди разработчиков интернет-магазинов в Новосибирске
2 место в Рейтинге Рунета'2024 среди разработчиков интернет-магазинов в Новосибирске -
 1 место по продажам «1С-Битрикс: Управление сайтом» в Сибири в 2023 году
1 место по продажам «1С-Битрикс: Управление сайтом» в Сибири в 2023 году -
 2 место по продажам «1С-Битрикс24» Облачная версия в Сибири в 2023 году
2 место по продажам «1С-Битрикс24» Облачная версия в Сибири в 2023 году